-
アーカイブ
- 2024年8月
- 2024年1月
- 2023年10月
- 2023年7月
- 2023年6月
- 2022年11月
- 2022年10月
- 2022年9月
- 2022年4月
- 2022年1月
- 2021年9月
- 2021年7月
- 2021年6月
- 2021年5月
- 2021年4月
- 2020年8月
- 2020年5月
- 2020年1月
- 2019年6月
- 2019年5月
- 2019年2月
- 2019年1月
- 2018年12月
- 2018年10月
- 2018年8月
- 2018年5月
- 2018年4月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年6月
- 2017年5月
- 2016年10月
- 2016年8月
- 2016年7月
- 2016年5月
- 2016年4月
- 2016年3月
- 2016年2月
- 2016年1月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年9月
- 2015年8月
- 2015年7月
- 2015年6月
- 2015年5月
- 2015年4月
- 2015年3月
- 2015年2月
- 2015年1月
- 2014年12月
- 2014年9月
- 2014年8月
- 2014年7月
- 2014年6月
- 2014年4月
- 2013年6月
- 2013年1月
- 2012年12月
- 2012年9月
- 2012年8月
- 2012年7月
-
メタ情報
投稿者「ltl」のアーカイブ
建築事例に「京都駅前耳鼻咽喉科アレルギー科クリニック」様、「Whole Deli」様、「酒井クリニック」様を追加しました。
建築事例を3件追加しました。
- 「京都駅前耳鼻咽喉科アレルギー科クリニック」様
- 「Whole Deli」様
- 「酒井クリニック」様
京都市内 飲食店改装着工

新年の挨拶もせず、今年ももう4月。
もうすぐオリンピックですね。(本年もよろしくお願いいたします)
昨年末から竣工現場が続いており、ありがたい限りです。
京都市内にて改装工事が着工いたしました。
2年前に新装工事をさせていただいたお店ですが、
1年も経たずしてコロナの影響を受けてしまい、今回改装するお話をいただきました。
エスニック料理からお寿司屋さんへの仰天チェンジです。
無事に竣工できるように万全のサポートをしてまいります。
新築鉄骨施工中です

暑い日が続きます…本当に暑いです。
いよいよ建て方です。5階建て、迫力あります。
炎天下、まさに燃えるような暑さの中、職人さんたちは作業中です。
2週にわたっての建て方になります。
さて、ここからは超特急で進めなければ…
もちろん、水分補給もしっかりと。
安全第一で進めてまいります。
建築事例に「はせがわ耳鼻咽喉科」様を追加しました。
建築事例に「はせがわ耳鼻咽喉科」様を追加しました。
http://ltl.co.jp/hasegawa/
建築事例に「医療法人 松村医院」様を追加しました。
建築事例に「医療法人 松村医院」様を追加しました。
http://ltl.co.jp/matsumura-clinic/
本年もよろしくお願いいたします
あけましておめでとうございます。
昨年もたくさんのご縁をいただきありがとうございました。
至らないところも多々あったかと思います。ご不便をおかけしまして申し訳ございませんでした。
本年は、より一層お客様にご満足いただけるよう精進してまいりますので、
何卒よろしくお願いいたします。
画像は昨年末に竣工したクリニックです。
とても味のある懐かしい雰囲気の診療所でしたが、改装工事によりあたたかい空間になりました。
お客様にも大変お喜びいただき、従業員一同うれしい限りです。
今後ともよろしくお願いいたします。
建築事例に「仁寿会あけの整形外科」様を追加しました。
建築事例に「仁寿会あけの整形外科」様を追加しました。
新築店舗 建て方

雨の日が続いていましたが、晴れました!
建て方日和ですね。
梅雨の時期の工事は天候とにらめっこが多いです。
さて、建て方ですがクレーン車ってかっこいいですよね。
ご近所の小さな男の子が一生懸命見上げていました。
これから暑くなります、水分補給しっかりと、安全第一でよろしくお願いします。
高所作業車にて外部工事
高所作業車にて外部工事。
電線の工事などでよく見かける高所作業車ですが、動かすには資格が必要です。
今回は高さ8mでの作業でしたが、
調べてみると、最大高さは50mくらいの作業車もあるそうです。
ビル風で揺れるバスケット・・・ヒェッ
無事に工事は完了です!ありがとうございました!
ブライダル着付室
事務所使用から着付室への改装工事。
900×1800の鏡を映像補整にて6枚貼りました。
アンティーククロスと女優ミラーが印象的な空間に!
あとはカーペット工事です♪
黙々と


ブリックタイルを黙々と張り続けております。
明るくなって素敵!
雰囲気が一変しました。
まだまだ張りますよ♪
建築事例に「上賀茂の家」様を追加しました。
建築事例に「上賀茂の家」様を追加しました。
建築事例に「麺匠 たか松 北新地店」様を追加しました。
建築事例に「麺匠 たか松 北新地店」様を追加しました。
スケルトンの現場

カウンター上部に吊天井を施工しました。
重いっ‼
雨にも。風にも。インフルエンザにも負けないよう
手洗い&うがいは欠かさずに
今日も元気に現場進行中です♪
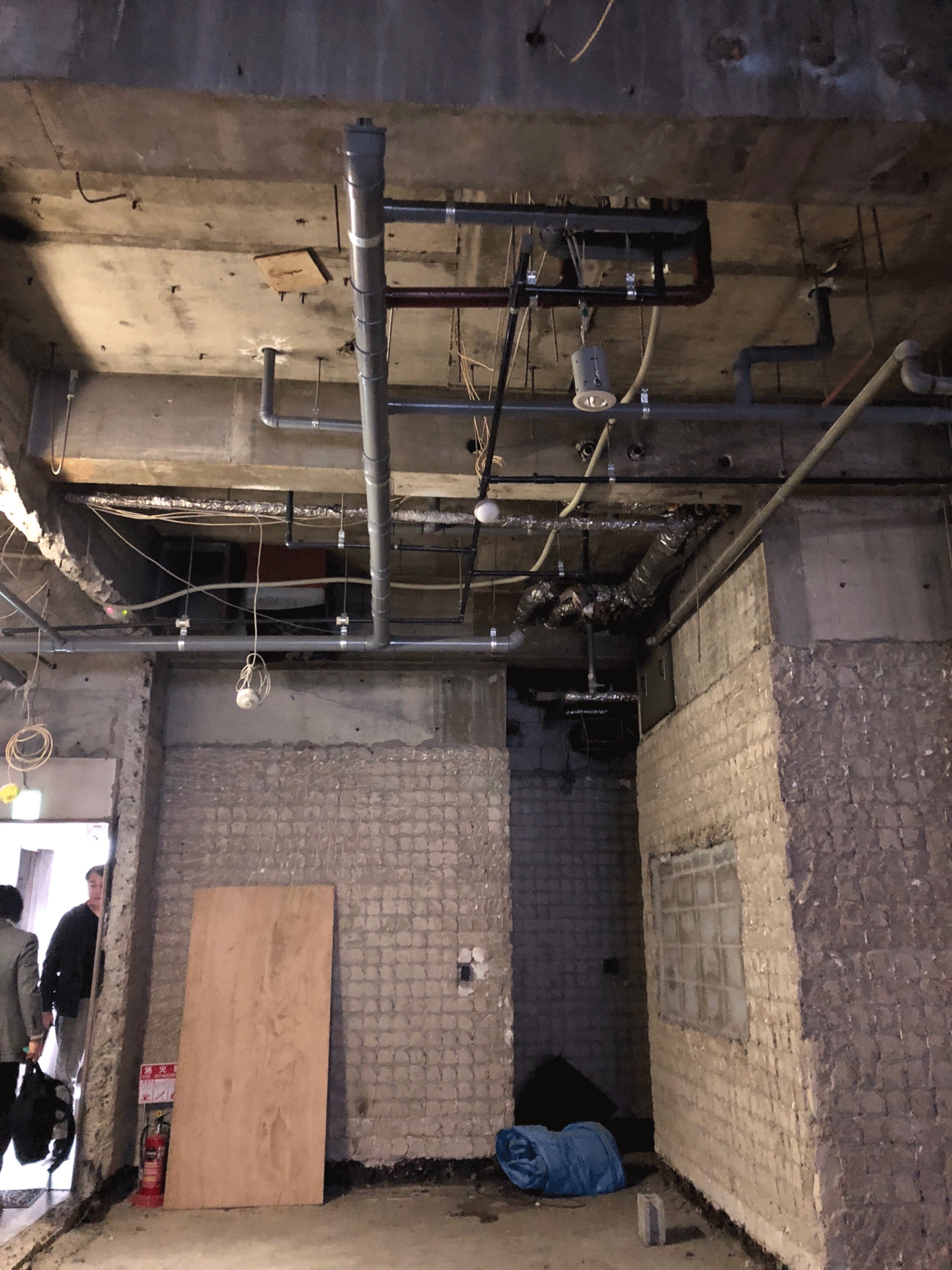
新しい現場

本年もどうぞよろしくお願いいたします!
年明けから続々と現場がスタートしております!
写真のスケルトンの現場も、天井にはまだたくさんの配管が・・・
上階の配管もあるので使用していないものは撤去します。
今年も全力で駆け抜けてまいりますので、
どうぞよろしくお願いいたします!



















































